
🐞📱
Designing a mobile field guide
Summer 2020—Spring 2021
12 months
Mobile Product Design
User Research
Science Communication
NSF Project: Learning to See
PI: Marti Louw
Design Team
Alice Fang
Estelle Jiang
Dominique Aruede
12 months
Mobile Product Design
User Research
Science Communication
NSF Project: Learning to See
PI: Marti Louw
Design Team
Alice Fang
Estelle Jiang
Dominique Aruede
Creating a robust, stand-alone mobile product that is reliable for experts, yet approachable for new learners
Macroinvertebrates.org is a teaching collection of 150+ insects that supports freshwater insect identification, for both expert and novice users. The site tackles the complexity of taxonomic identification, and tries to get people to think and observe like an entomologist. However, the original website layout breaks when viewed on a phone, despite 20% of users accessing the site on a mobile device.
Available on Android and iOS! ✌️
Macroinvertebrates.org is a teaching collection of 150+ insects that supports freshwater insect identification, for both expert and novice users. The site tackles the complexity of taxonomic identification, and tries to get people to think and observe like an entomologist. However, the original website layout breaks when viewed on a phone, despite 20% of users accessing the site on a mobile device.
Available on Android and iOS! ✌️

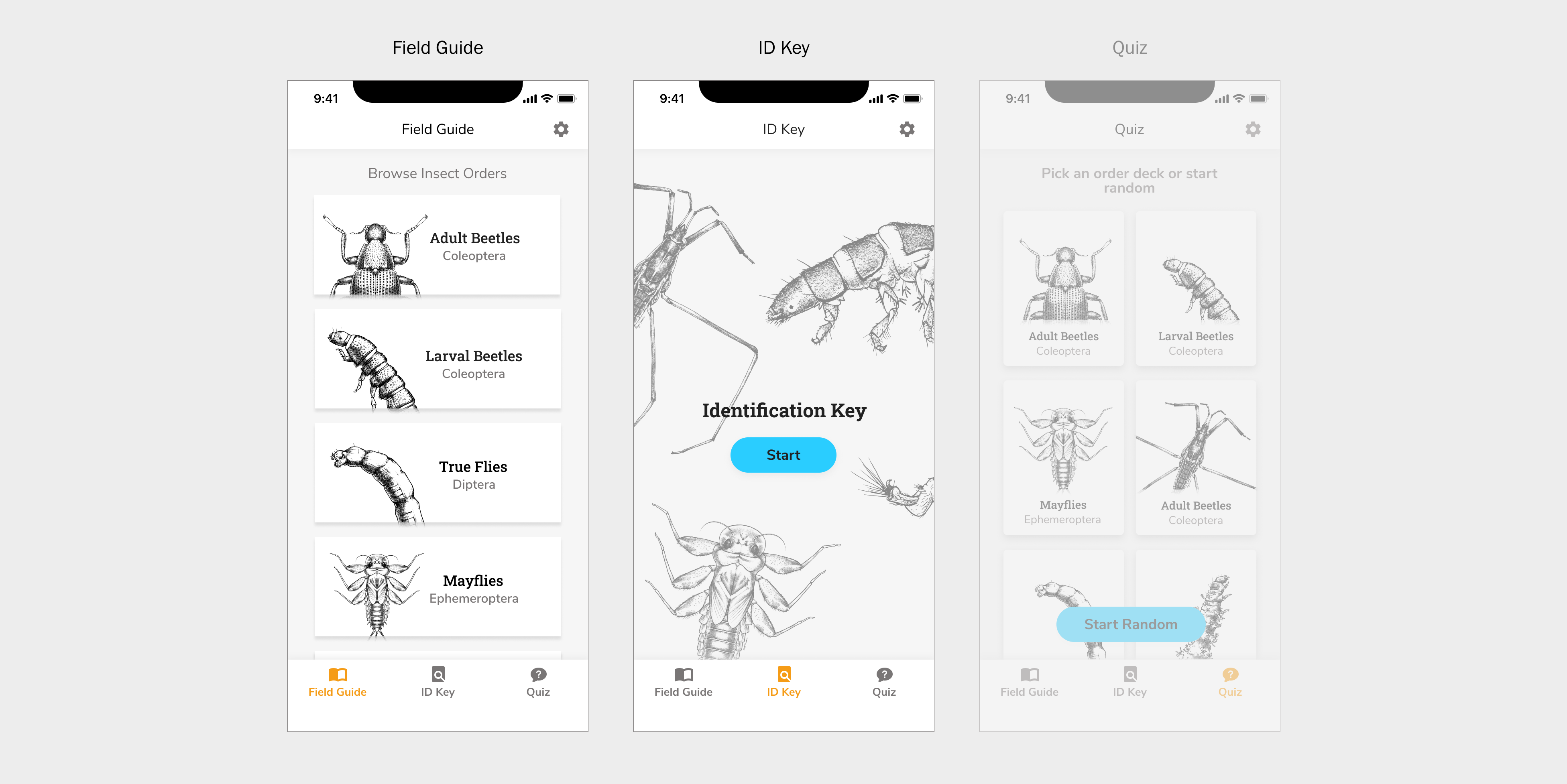
Main App Functions

The app needs to be easy to download, approachable, and reliable.
With a range of use cases centered around exploration and training, the app condenses the following aspects of the website into their essential elements:
1. Field Guide,
2. Identification (ID) Key,
3. Quiz
We worked with macroinvertebrate trainers, high school teachers, entomologists, and other stakeholders to create an accessible digital tool, for the insect-identifiers on site who are looking at live insects in freshwater streams. We also wanted the app to be approachable for novice learners and students, but still reliable as a resource for experts.
How can we create an interaction that dives into the complexity of taxonomy, but in a friendly and engaging way?
...and what does Macroinvertebrates.org have that other field guide or ID Key apps don’t have? While the National Audubon Society has a very elegant and beautifal tool for bird-watchers, Macroinvertebrates.org is unique in its collection of gigapan, zoomable insect imagery.
1. Field Guide,
2. Identification (ID) Key,
3. Quiz
We worked with macroinvertebrate trainers, high school teachers, entomologists, and other stakeholders to create an accessible digital tool, for the insect-identifiers on site who are looking at live insects in freshwater streams. We also wanted the app to be approachable for novice learners and students, but still reliable as a resource for experts.
How can we create an interaction that dives into the complexity of taxonomy, but in a friendly and engaging way?
...and what does Macroinvertebrates.org have that other field guide or ID Key apps don’t have? While the National Audubon Society has a very elegant and beautifal tool for bird-watchers, Macroinvertebrates.org is unique in its collection of gigapan, zoomable insect imagery.
What is taxonomy?
It’s been a while since high school biology.
It’s been a while since high school biology.
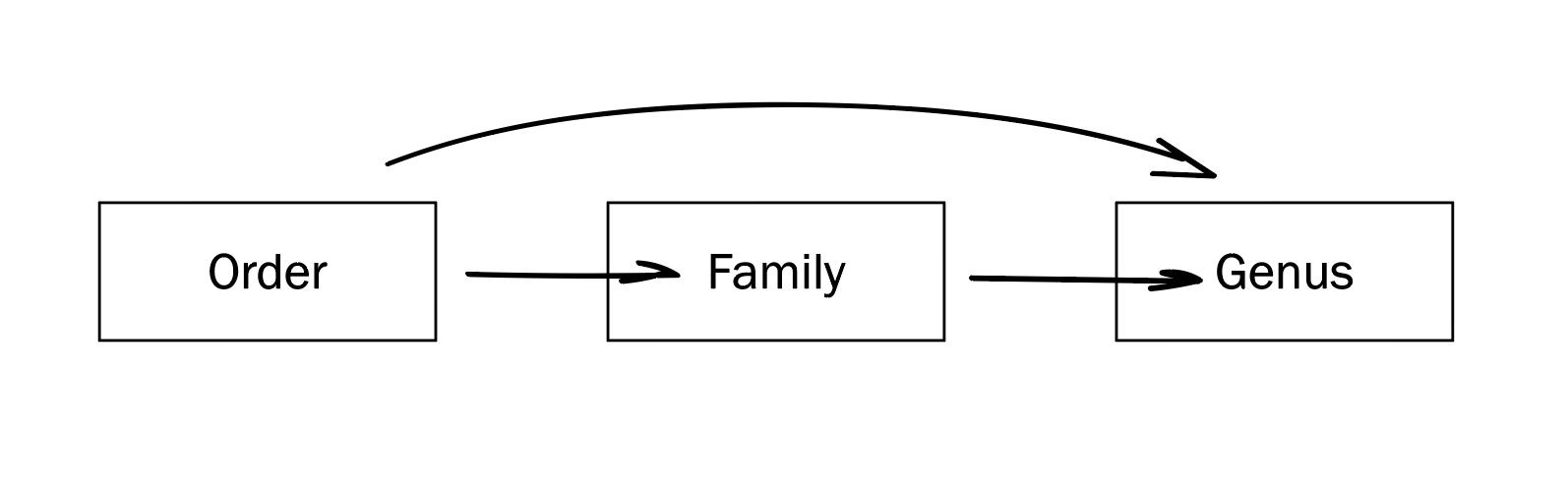
The field guide allows users to browse 93 Families within 9 Orders, and zoom and drag high quality images of insects.
There are three main sections: the Order Page, the Family Page, and the zoomable image, which has genus-level information. Macroinvertebrates.org uses a nested hierarchy to represent this taxonomical relationship (see relationship above).
However, on the website, the interaction between pages isn’t always linear: users are able to jump from Order to genus with relative ease, skipping Family.
![]()
We felt this was important for the mobile app as well. Jumping shortens the number of steps it takes to access the zoomable images—which are kind of a big deal for observational learning, and are also just REALLY cool.
But in order to condense web features for a mobile format, we placed more focus on Order and Family, which is why there is no specific genus page.
There are three main sections: the Order Page, the Family Page, and the zoomable image, which has genus-level information. Macroinvertebrates.org uses a nested hierarchy to represent this taxonomical relationship (see relationship above).
However, on the website, the interaction between pages isn’t always linear: users are able to jump from Order to genus with relative ease, skipping Family.

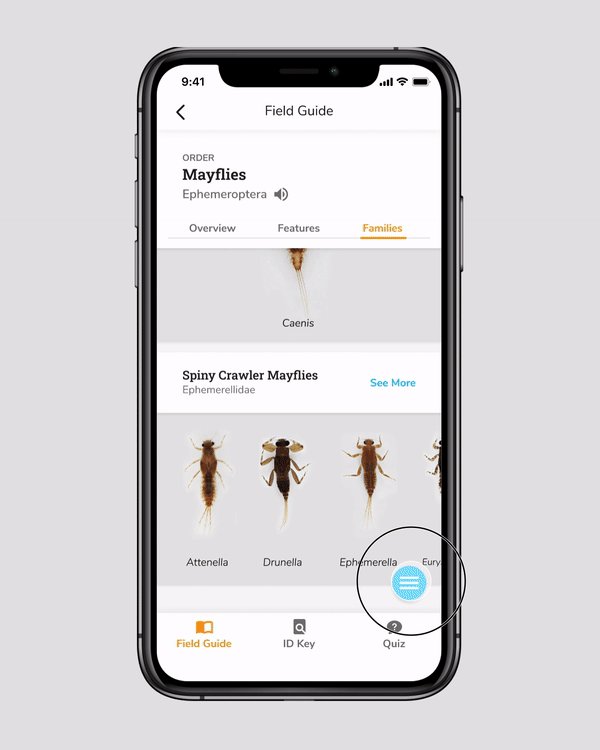
Field Guide > Order Page
![]()

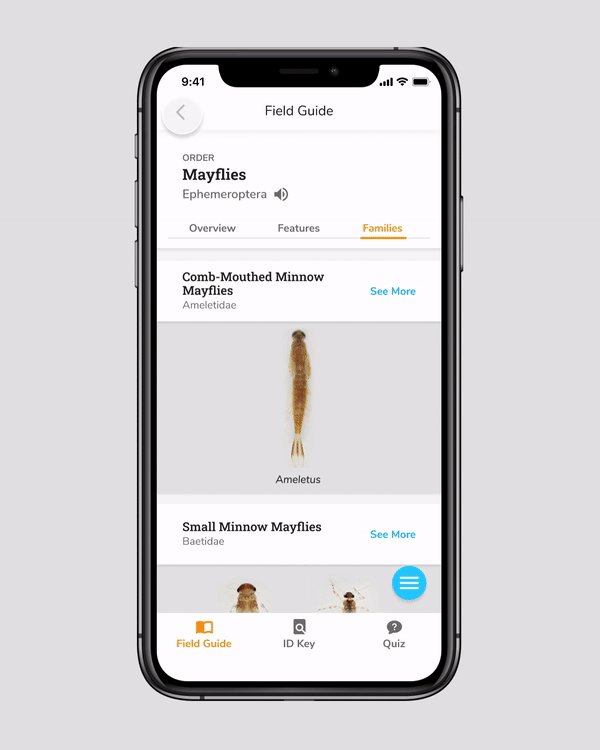
Field Guide > Order Page > Family Page
![]()

Field Guide > Order Page > Family Page > Zoomable Page
![]()

Designing a learning app or a reference app?
Design Process
We designed the pages of the field guide to scale across all insect Orders and Families, which meant it had to be flexible for every edge case; in our collection, some Orders only had 2 specimen, while others had 10 or 20. There was also a range of name lengths, # of features, and available images and illustrations
We also had to design specific subcategories, which are important for testing water quality: damselflies vs. dragonflies; net-spinning, case-making and free-living caddisflies; larval vs. adult beetles
We designed the pages of the field guide to scale across all insect Orders and Families, which meant it had to be flexible for every edge case; in our collection, some Orders only had 2 specimen, while others had 10 or 20. There was also a range of name lengths, # of features, and available images and illustrations
We also had to design specific subcategories, which are important for testing water quality: damselflies vs. dragonflies; net-spinning, case-making and free-living caddisflies; larval vs. adult beetles





How can I identify an insect?
*dichotomous key
*dichotomous key
The ID Key* is a tool used to identify insects by their morphological features. Users move through a series of questions, making decisions based on the choices that are presented. As they move through the key, insect Orders will be eliminated until they reach the most probable insect Order.
The visual design is currently being refined, but the structure is based off of this interactive key from the website.
The visual design is currently being refined, but the structure is based off of this interactive key from the website.
Flow
![]()

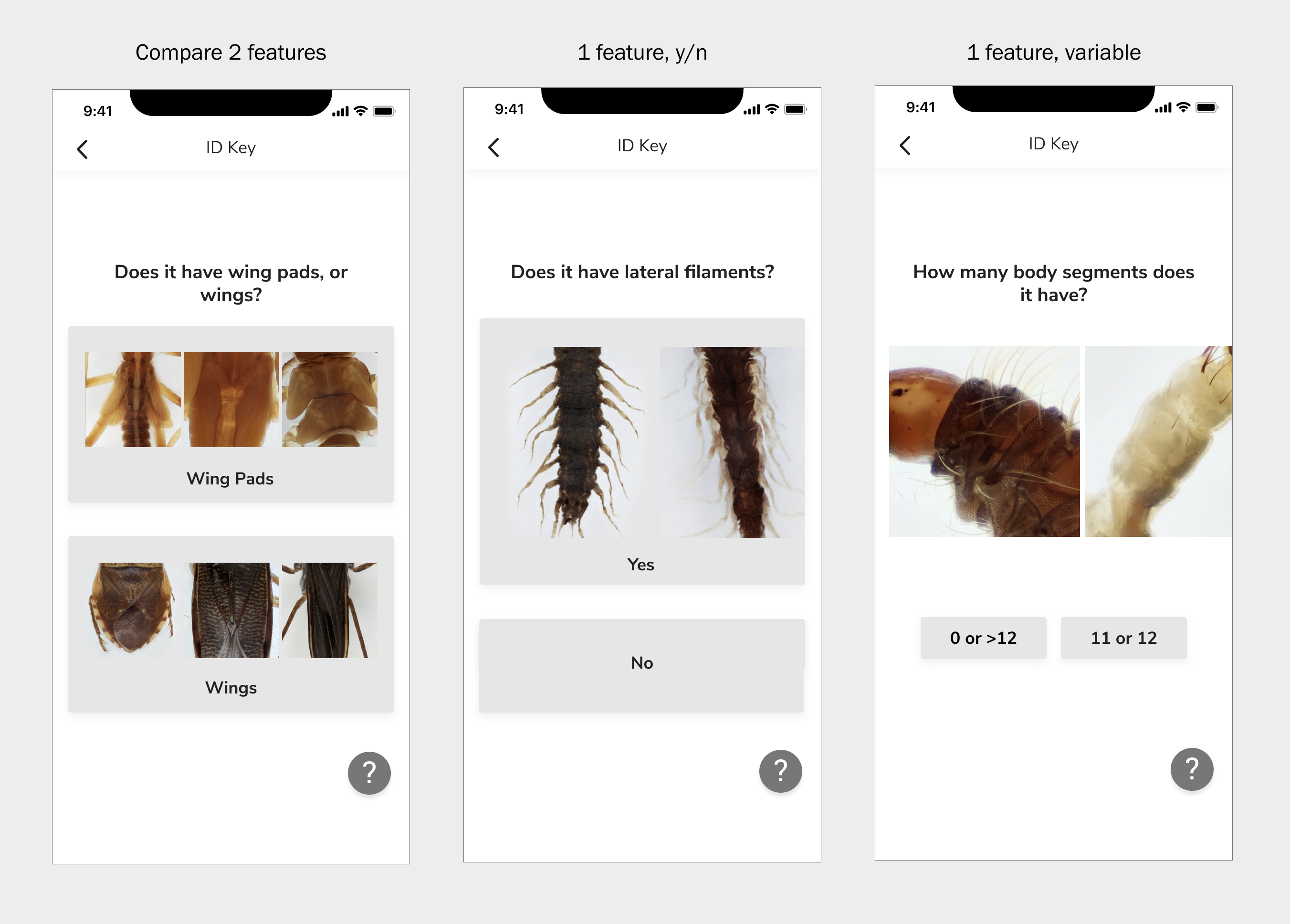
Types of Questions

Developing a design system*
How do learners improve their visual memory and lexicon?
Macroinvertebrates.org is unique in its field because of its high resolution gigapan images. One of the project’s learning goals is to help people be comfortable identifiying insects in order to reliably provide citizen science data for environmental agencies. Learning how to accurately identify (ID) relies heavily on visual memory and observation.
For example, when people first learn about Mayflies, they typically learn from a scientific illustration of the insect. They can learn how to distinguish Mayflies from Stoneflies, but they don’t recognize that there are a variety of Mayflies outside of its prototypical image.
And so, with the design, we wanted to create a system that highlights all of the amazing images.
With little other visual elements, typography had to play an important role in establishing content hierarchy. We spent a lot of time going back and forth with Scientific vs. Common names, and the typographic conventions that would have to be established.
For example, when people first learn about Mayflies, they typically learn from a scientific illustration of the insect. They can learn how to distinguish Mayflies from Stoneflies, but they don’t recognize that there are a variety of Mayflies outside of its prototypical image.
And so, with the design, we wanted to create a system that highlights all of the amazing images.
With little other visual elements, typography had to play an important role in establishing content hierarchy. We spent a lot of time going back and forth with Scientific vs. Common names, and the typographic conventions that would have to be established.
-
Plain language, common name forward
-
Typography and color palette inspired from the website
-
Edge cases; visual balance with a range of content lengths